Hướng dẫn tạo Template Email Marketing trên Getfly 4.0
Chào anh/ chị.
Dưới đây là lợi ích của việc sử dụng Template Email và Một vào hướng dẫn tạo mẫu email đẹp, chuyên nghiệp
1. Template Email Marketing là gì?
Template Email Marketing là các mẫu email được tạo sẵn để xây dựng các chiến dịch Email Marketing và được thiết kế dưới dạng tệp HTML. Nó cho phép chúng ta thêm hình ảnh và liên kết vào email, thể hiện sự chuyên nghiệp của doanh nghiệp hay nhãn hàng, đồng thời có sức thu hút lớn hơn với khách hàng.
Nhiều ngành sẽ cần đến những mẫu Template Email chuyên nghiệp, trong đó đặc biệt là những ngành đòi hỏi tính thẩm mỹ cao như Du Lịch, Khách Sạn,Spa, Giáo dục, Nội thất…thậm chí cả việc gửi email thông báo đến khách hàng cũng cần sự chuyên nghiệp, chỉnh chu.

Tuy nhiên, tính năng chính của các mẫu email marketing là khả năng tái sử dụng của chúng. Các mẫu khác với các chiến dịch email dùng một lần vì chúng có thể được sử dụng lại để xây dựng nhiều chiến dịch tiếp thị qua email khác. Template Email thường được lưu trữ trên hệ thống và anh/chị có thể dùng lại mẫu hoặc tạo mẫu mới dựa trên mẫu cũ.
2. Lợi ích của việc sử dụng Template Email
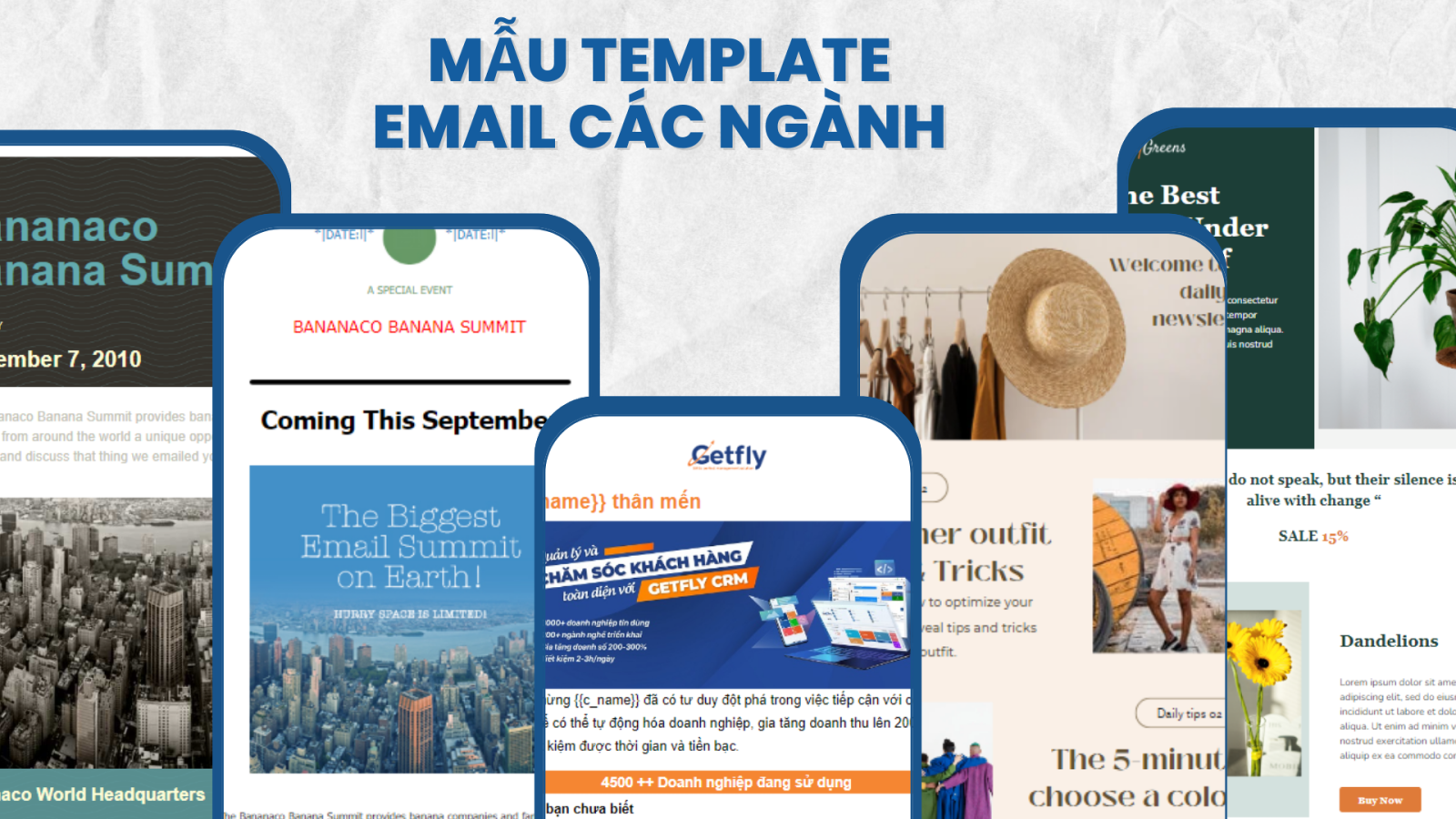
Các mẫu Template Email được thiết kế chuyên nghiệp, hiện đại và “độc quyền"
Ví dụ các mẫu Template Email gửi mời khách hàng tham gia các buổi đào tạo được thiết kế đẹp mắt, hiện đại. Ngoài các mẫu mail được Getfly thiết kế sẵn, anh/ chị cũng có thể tạo các mẫu mail mang thương hiệu của riêng mình.
.png)
Các template có khả năng tái sử dụng cao
Anh/chị có thể sử dụng chung 1 mẫu template, với mỗi mục đích gửi Email khác nhau, anh/chị chỉ cần: Thay đổi hình ảnh, thay đổi banner, chèn link khác là anh/chị có thể sử dụng mẫu Email này cho các chiến dịch gửi Email Marketing khác nhau. Các template được sử dụng lại nhiều lần không chỉ tiết kiệm thời gian thiết kế cho email marketing mà còn mang lại giao diện nhất quán cho email. Ngoài ra, việc viết lại mã từ đầu cho mỗi email có thể gây ra lỗi và thay đổi mã, có thể làm hỏng email và mang lại cho người đăng ký trải nghiệm tồi tệ. Lỗi chính tả có thể xảy ra với những nhà phát triển giỏi nhất và trong bối cảnh email không ngừng, chúng có thể gây ra những hậu quả nghiêm trọng cho các nhà tiếp thị email.
3. Hướng dẫn cách tự tạo Template Email Marketing trên Getly
3.1 Dùng mẫu mail có sẵn trên Getfly
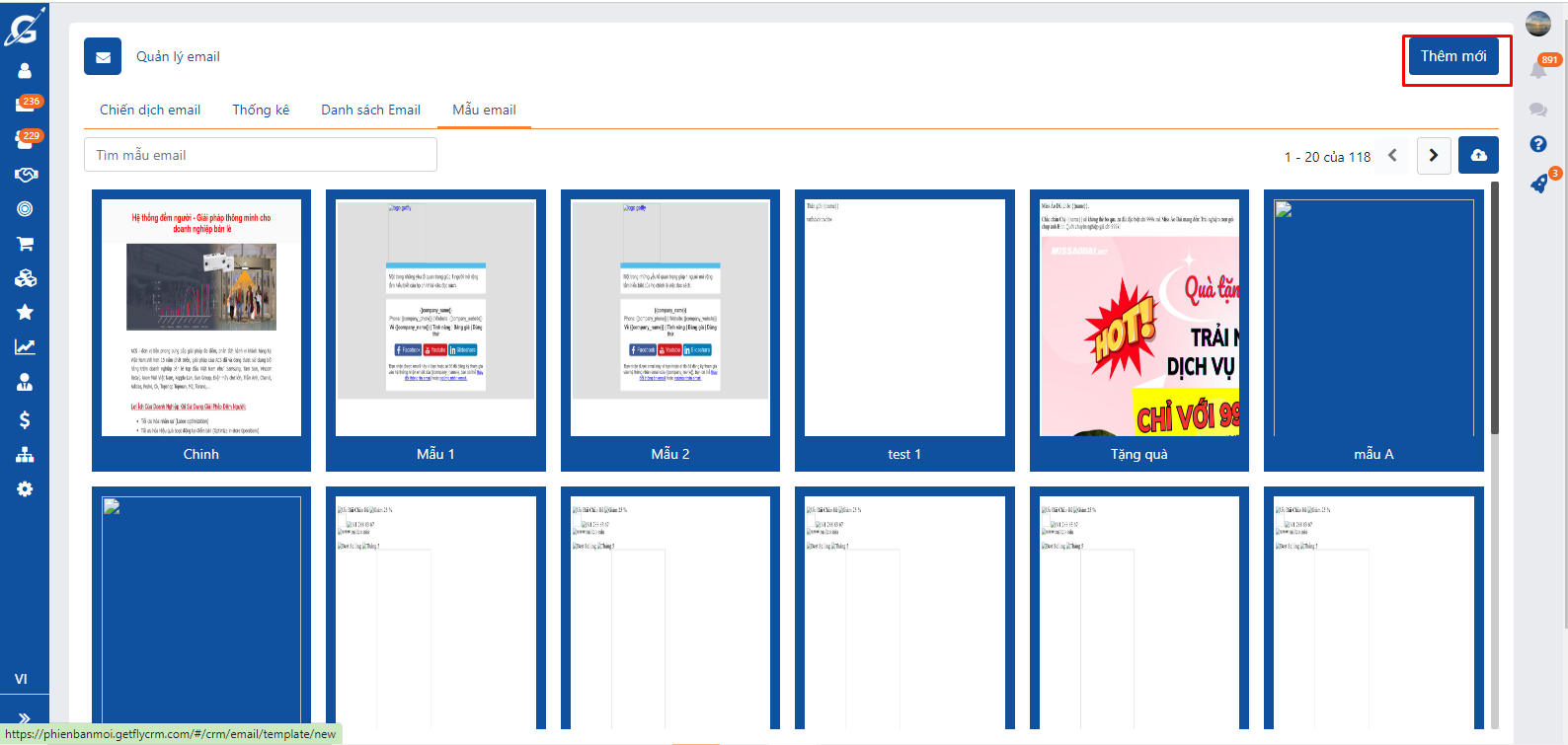
Hiện tại trên Getfly đã có một vài mẫu mail để anh/ chị có thể sửa hoặc dùng mẫu mail đó để gửi đi cho khách.
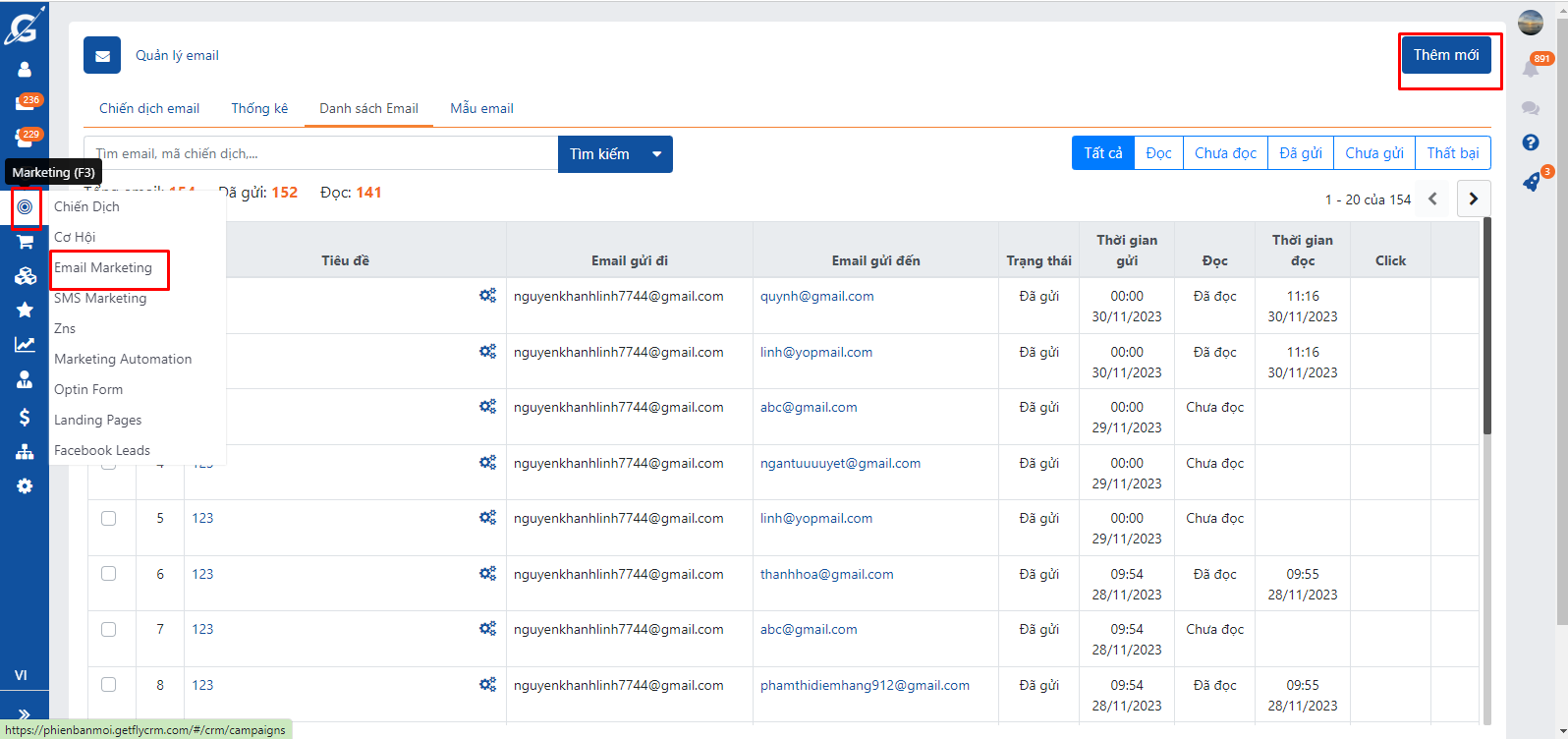
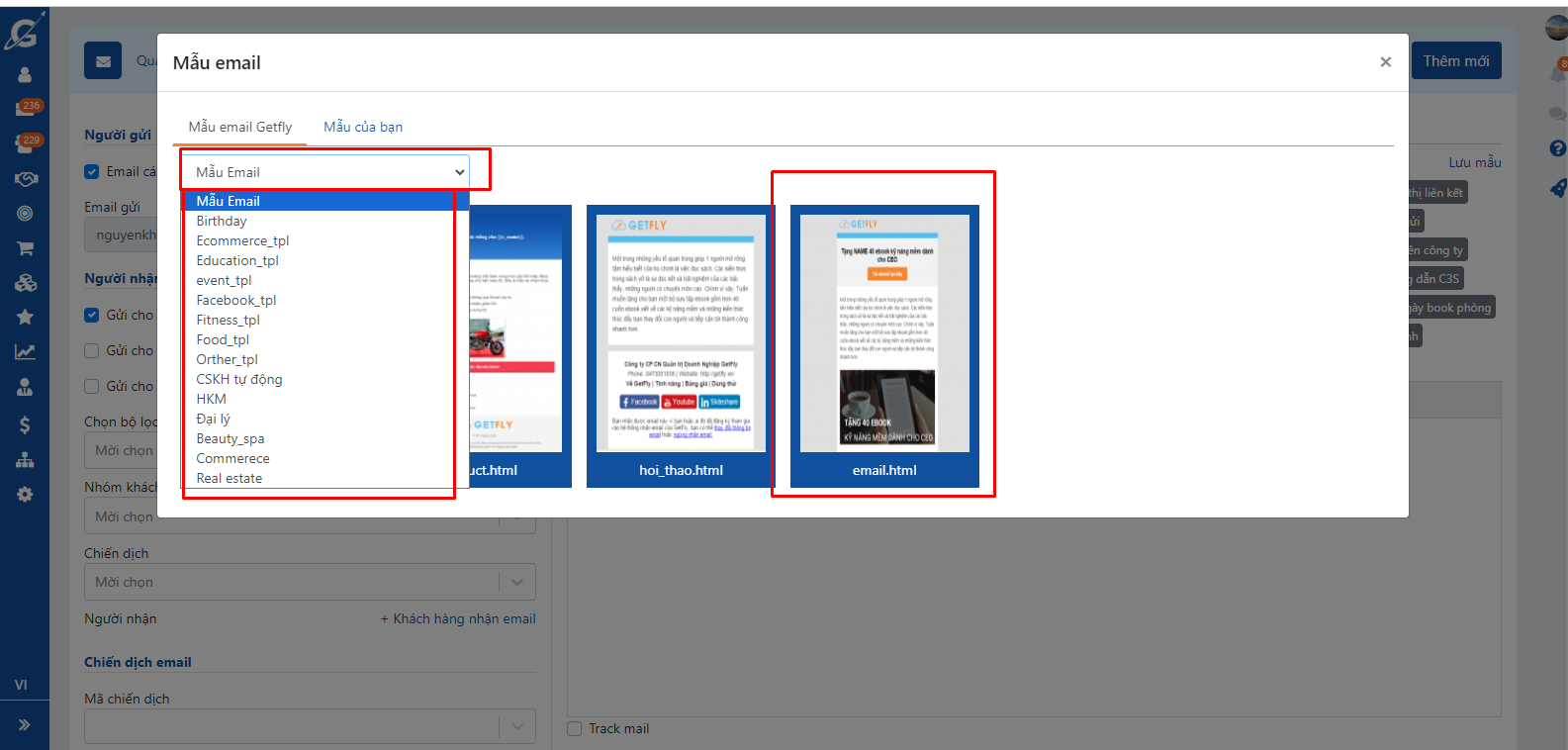
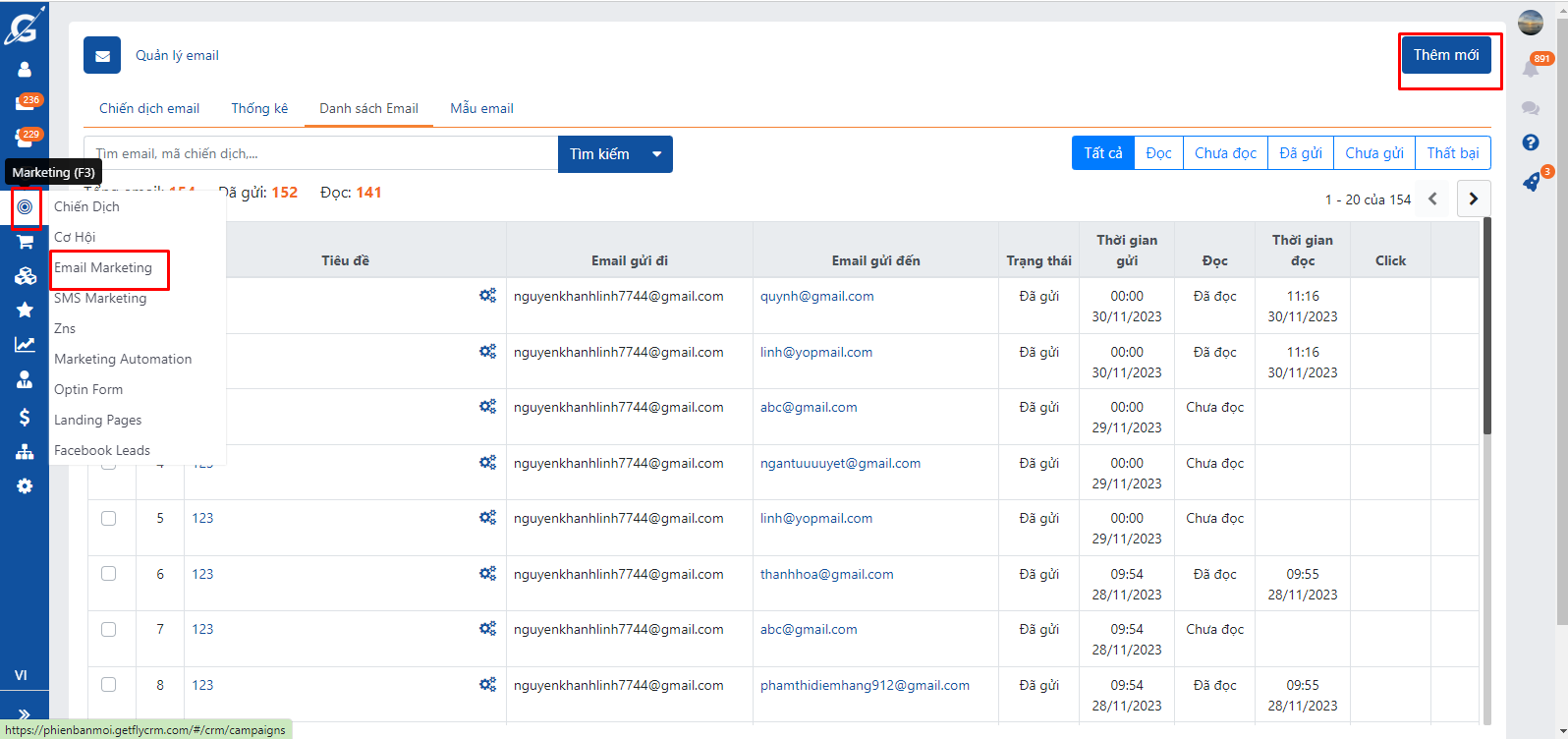
Anh/ chị thao tác vào mục Marketing( F3) => Email Marketing => Danh sách Email => Thêm mới => Nhận chọn mẫu => Chọn một mẫu mail của Getfly mà anh/ chị muốn áp dụng => Sửa lại mẫu như anh/ chị mong muốn để gửi, hoặc ấn lưu mẫu để lưu mẫu trên hệ thống để lần sau anh/ chị có thể chọn mẫu đó gửi mà không cần sửa lại.




3.2 Tự tạo mẫu mail trên Getfly
Nếu không muốn sử dụng email của Getfly, anh/ chị cũng có thể tự tạo mẫu cho riêng mình.
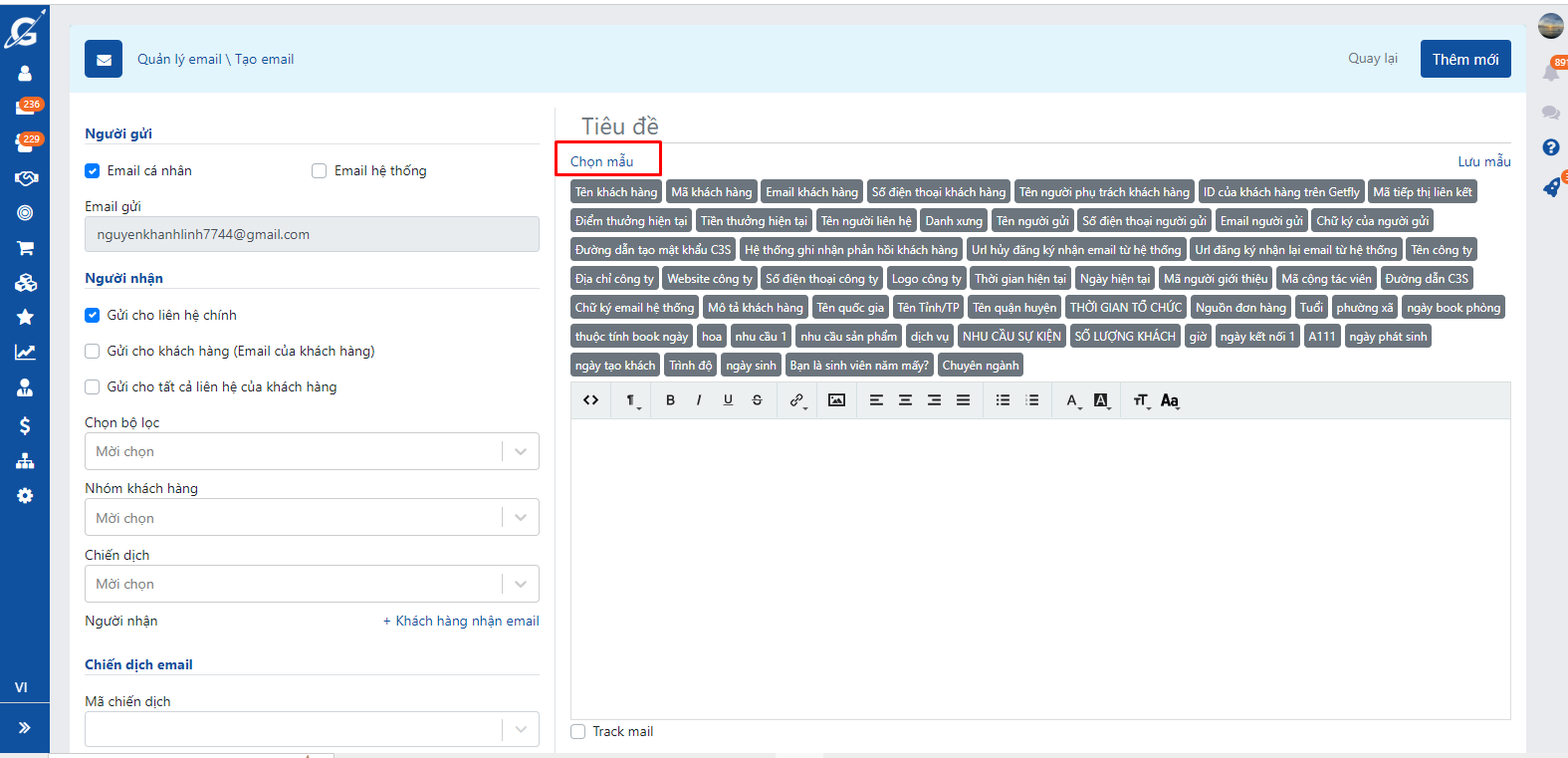
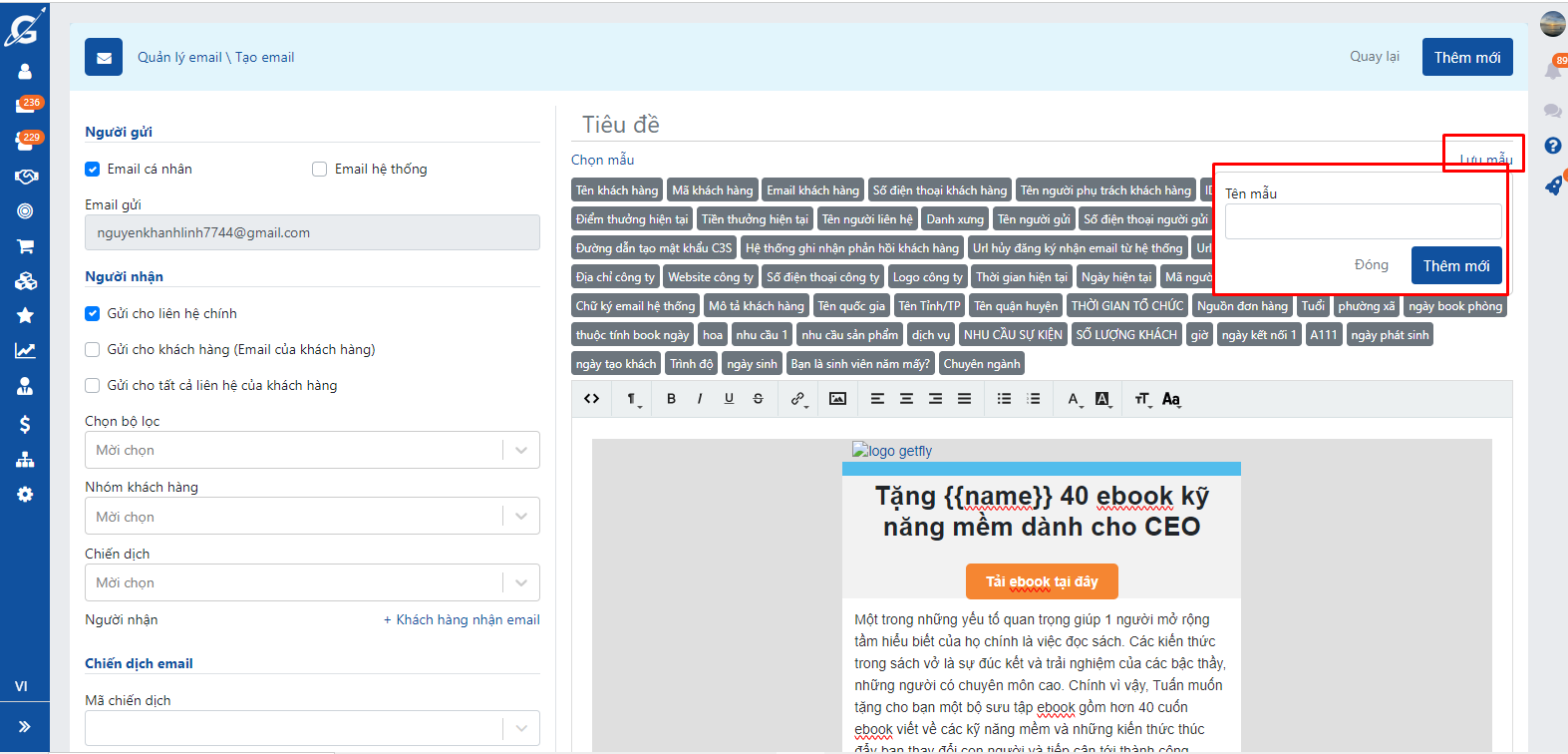
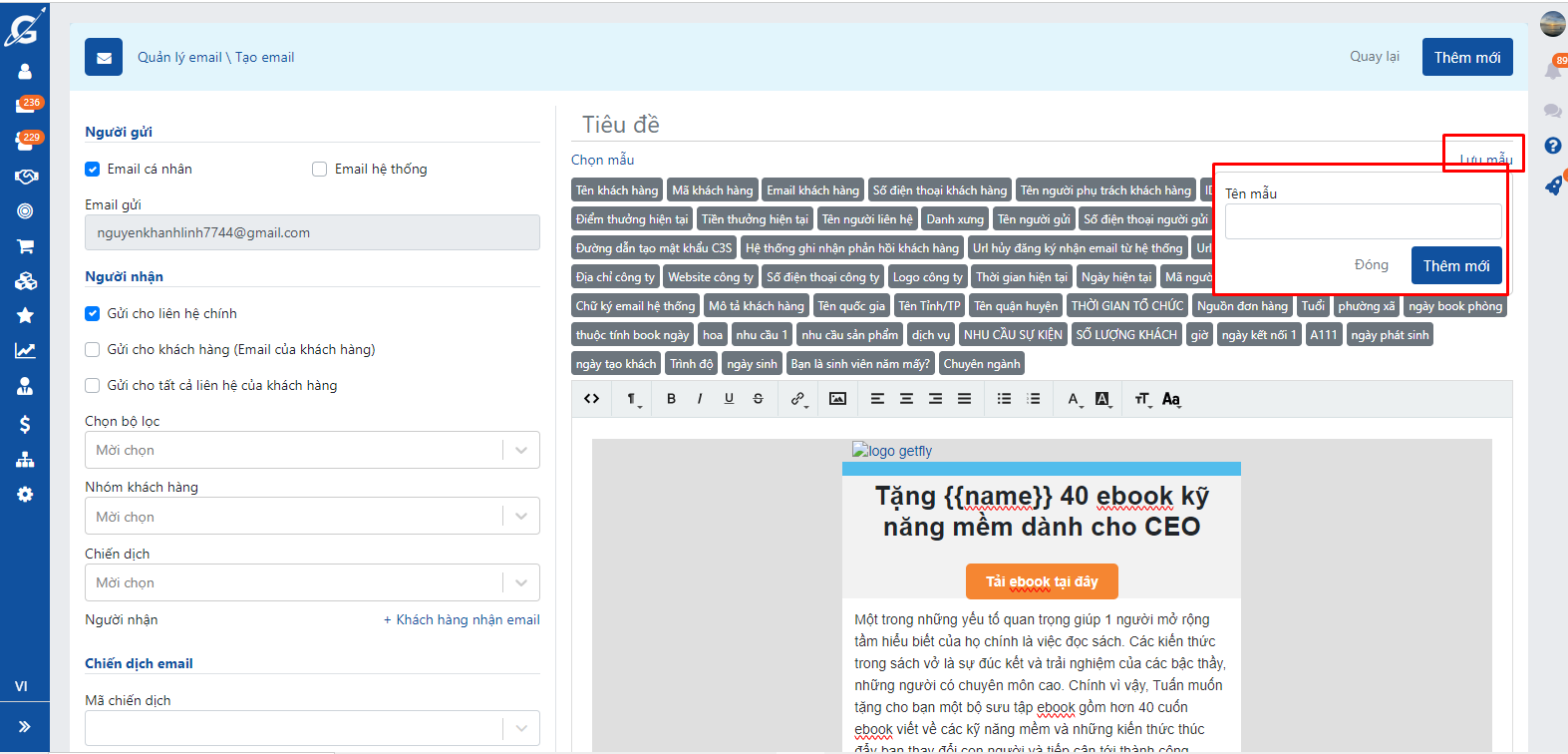
Anh/ chị thao tác vào mục Marketing( F3) => Email Marketing => Danh sách Email => Thêm mới => Viết mail như anh/ chị mong muốn để gửi, hoặc ấn lưu mẫu


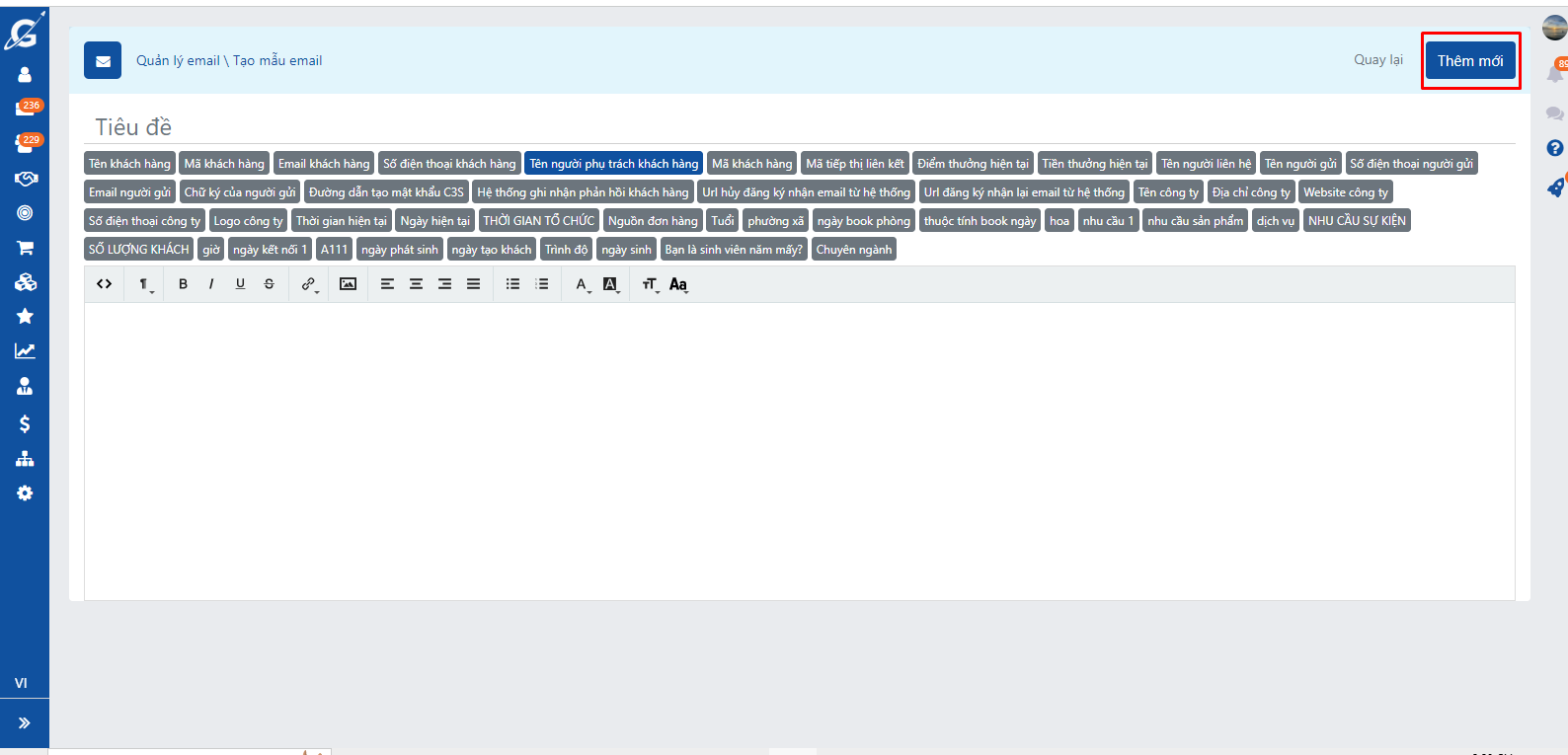
Hoặc anh/ chị thao tác vào mục Marketing( F3) => Email Marketing => Mẫu Email => Soạn mail => Nhấn Thêm mới để lưu mẫu mail


3.3 Tạo mẫu mail theo HTML từ các bên vào Getfly
Nếu anh/ chị đã có mẫu mail ở ngoài và muốn update vào Getfly. Anh/ chị có thể lưu mẫu mail theo file HTML.
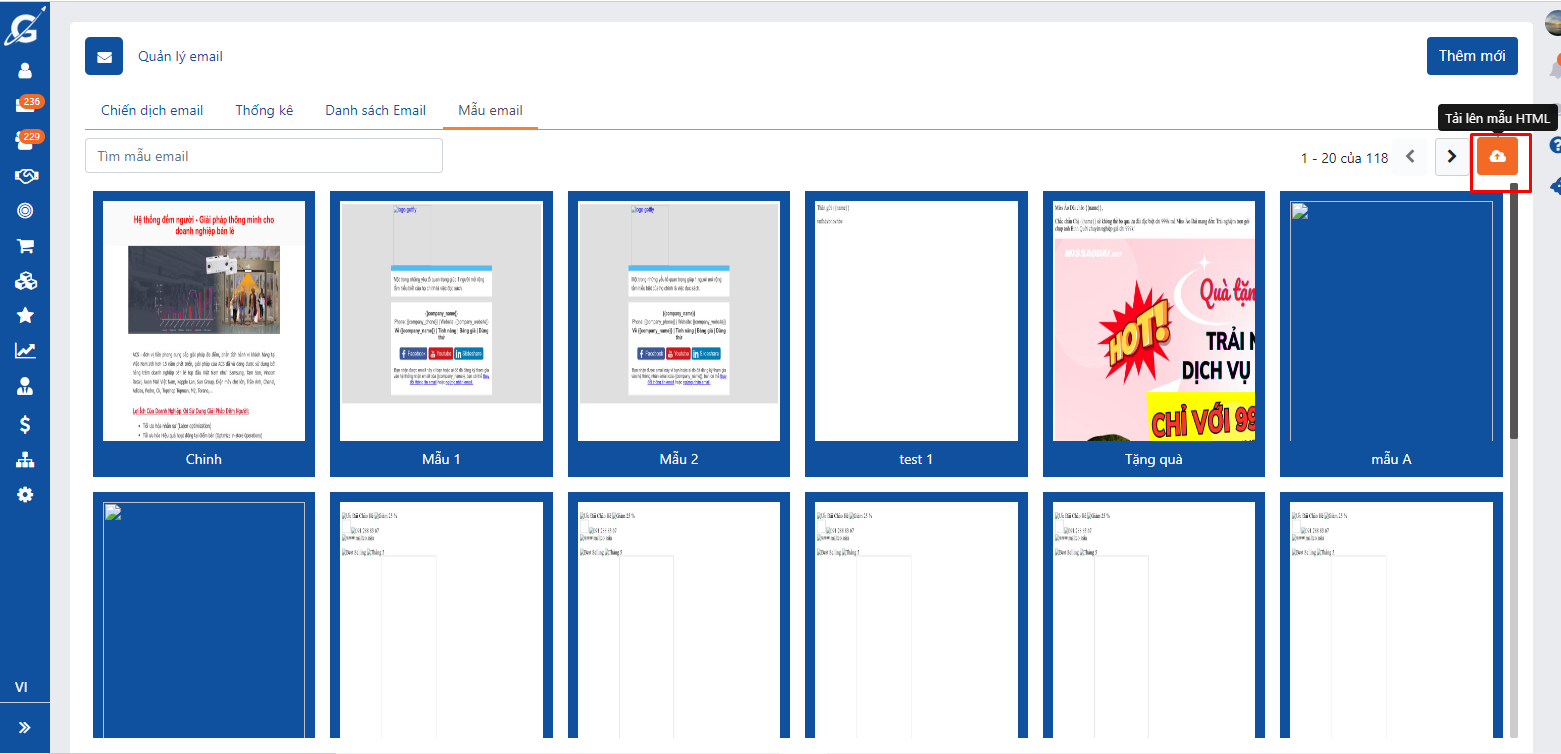
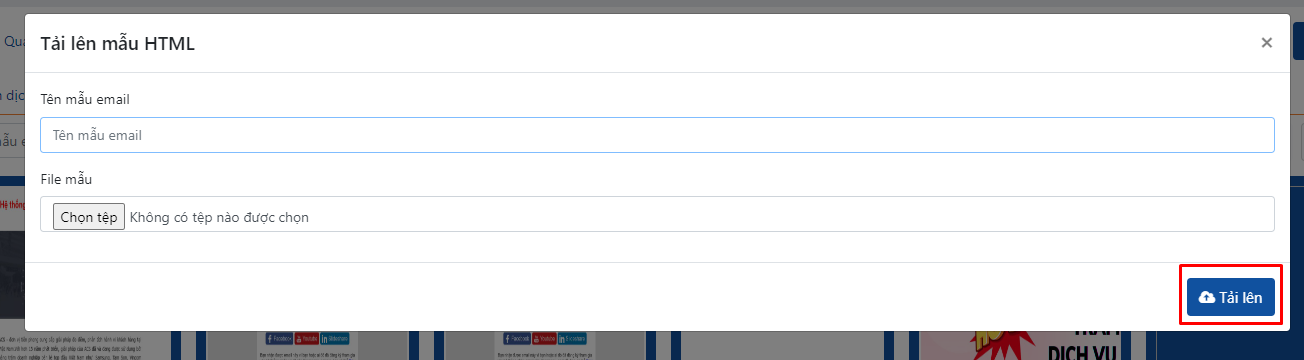
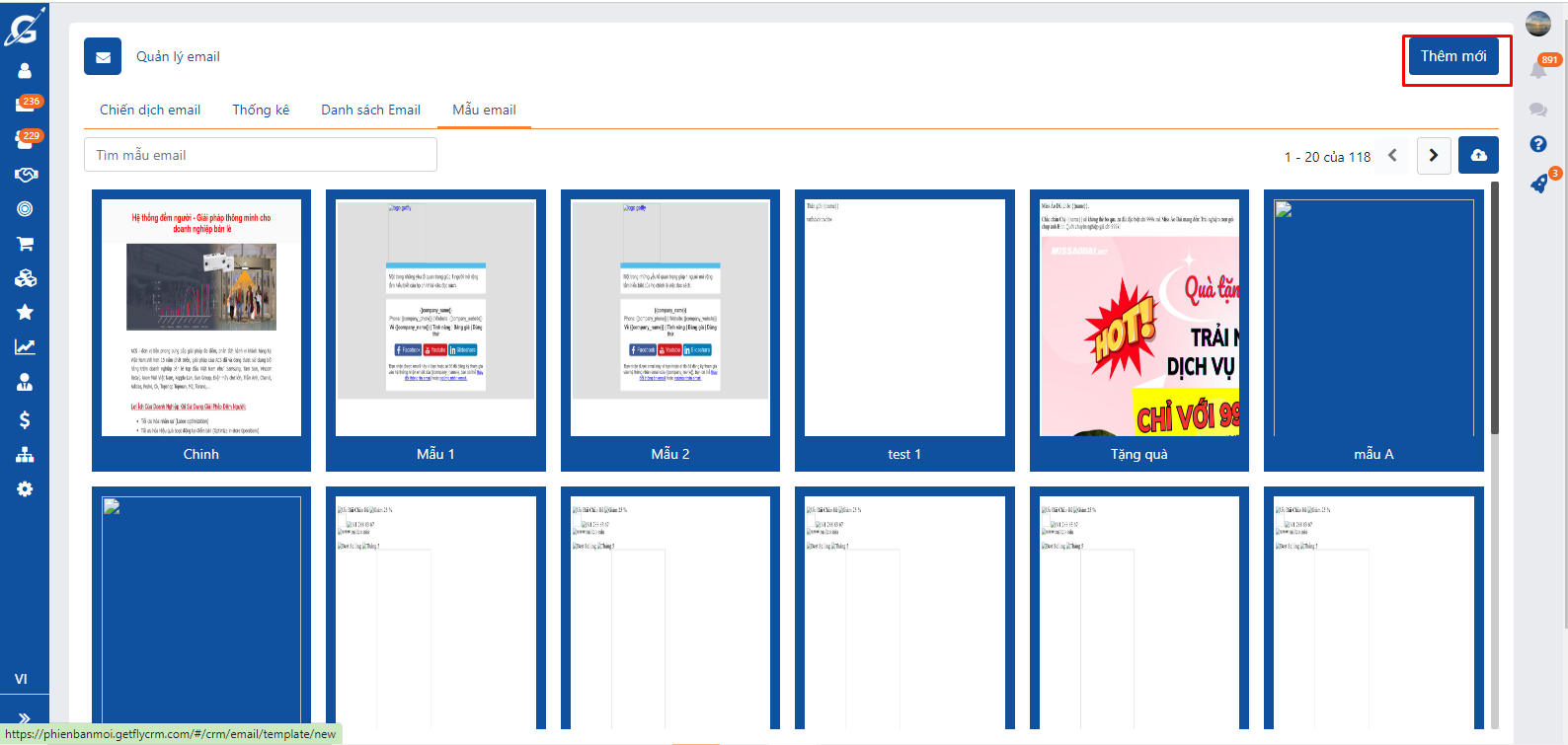
Sau đó anh /chị thao tác vào mục: Marketing( F3) => Email Marketing => Mẫu Email => Nhấn Nút Tải lên mẫu HTML => Điền tên mẫu ( tiêu đề mail) và File HTML và nhấn tải để tải lên Template Email


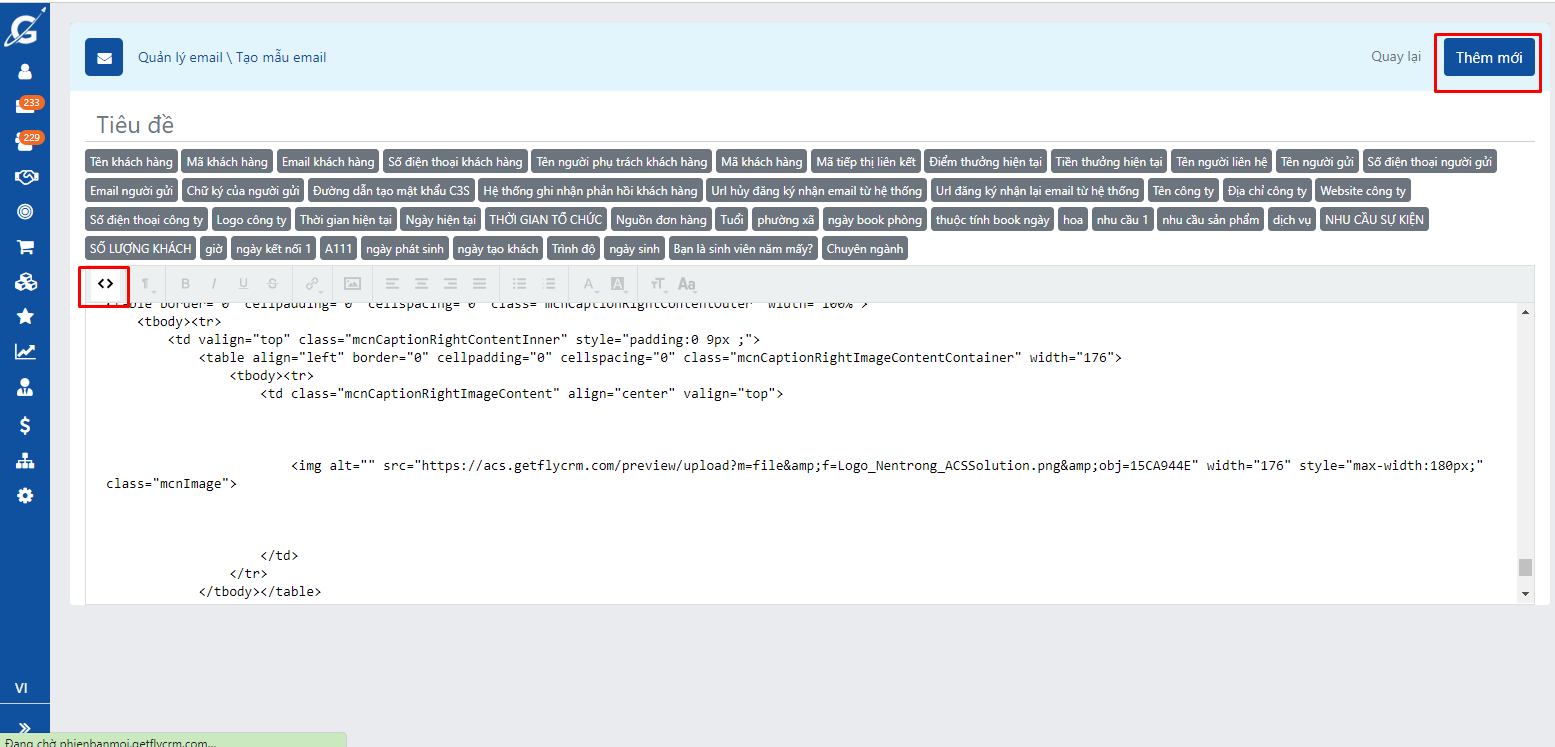
Ngoài ra, nếu anh/ chị có mẫu mail nhưng không có File HTML. Anh/ chị có thể copy HTLM/ code của mẫu mail đó vào thao tác vào Mục Marketing( F3) => Email Marketing => Mẫu Email => Soạn mail => => Nhấn vào hình <> để paste mẫu => Nhấn Thêm mới để lưu mẫu mail


4. Một vài thao tác cơ bản khi tạo Template Email Marketing
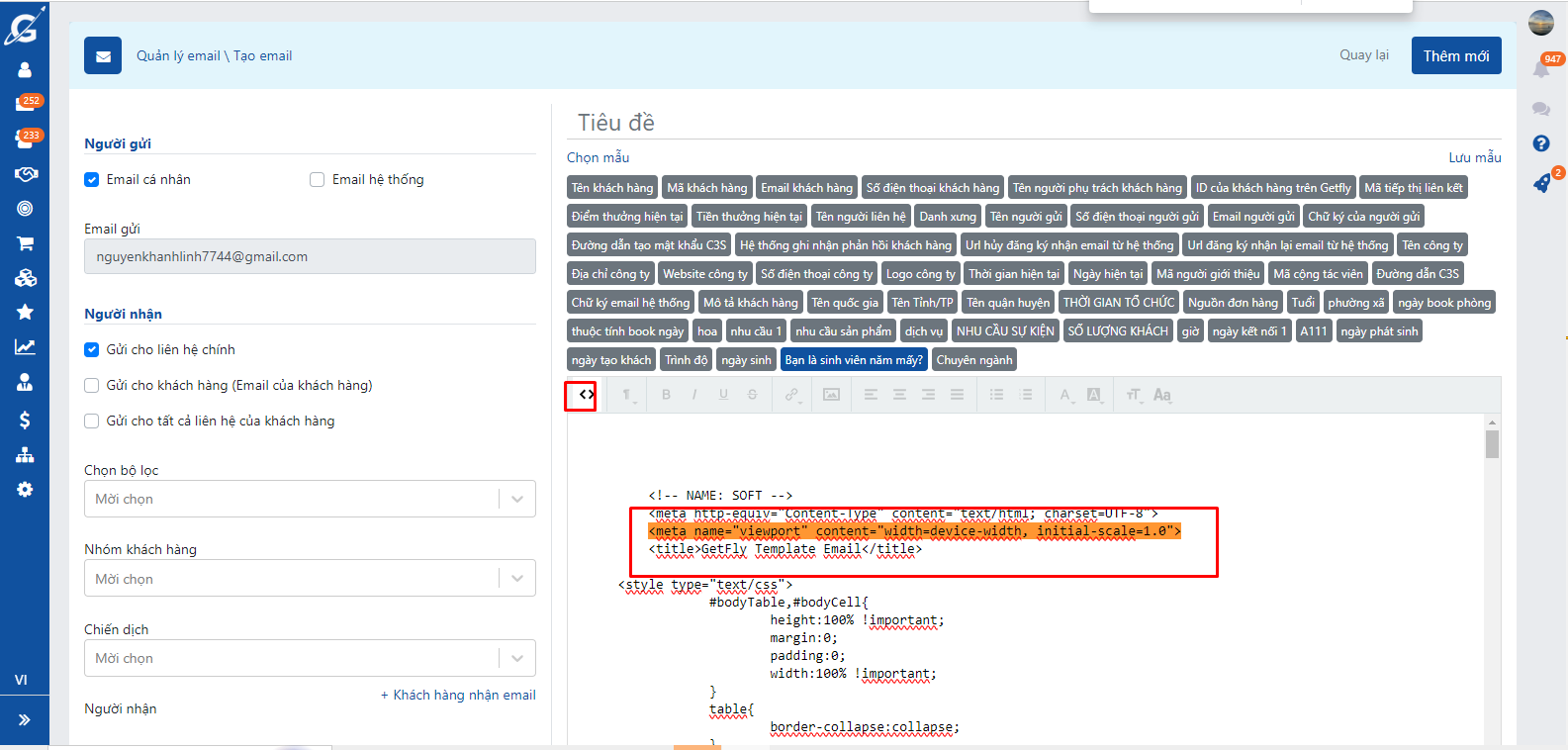
4.1 Cách cài viewport cho Template Email Marketing
Viewport là khu vực mà người xem có thể nhìn thấy nội dung của trang web/ Email. Có thể tạm dịch là KHUNG NHÌN. Anh/ chị có thể điều chỉnh Viewport để phù hợp và cân đối như anh/ chị mong muốn.
Anh/ chị có thể bổ sung phần html viewport trong mail của mình nhằm mục đích đặt chiều rộng của trang web theo chiều rộng màn hình của thiết bị. Tránh trường hợp khi gửi mail cho khách hàng, mail của mình có thể bị xô lệch, gây xấu mẫu mail.
Để cài đặt viewport, anh chị nhấn vào biểu tượng <> và paste đoạn code: vào
- Thuộc tính width=device-width đặt chiều rộng của trang web theo chiều rộng màn hình của thiết bị.
- Thuộc tính initial-scale=1.0 thiết lập mức độ phóng ban đầu khi trang được trình duyệt tải lần đầu tiên, người dùng sẽ không thể zoom khi thuộc tính này có giá trị bằng 1.

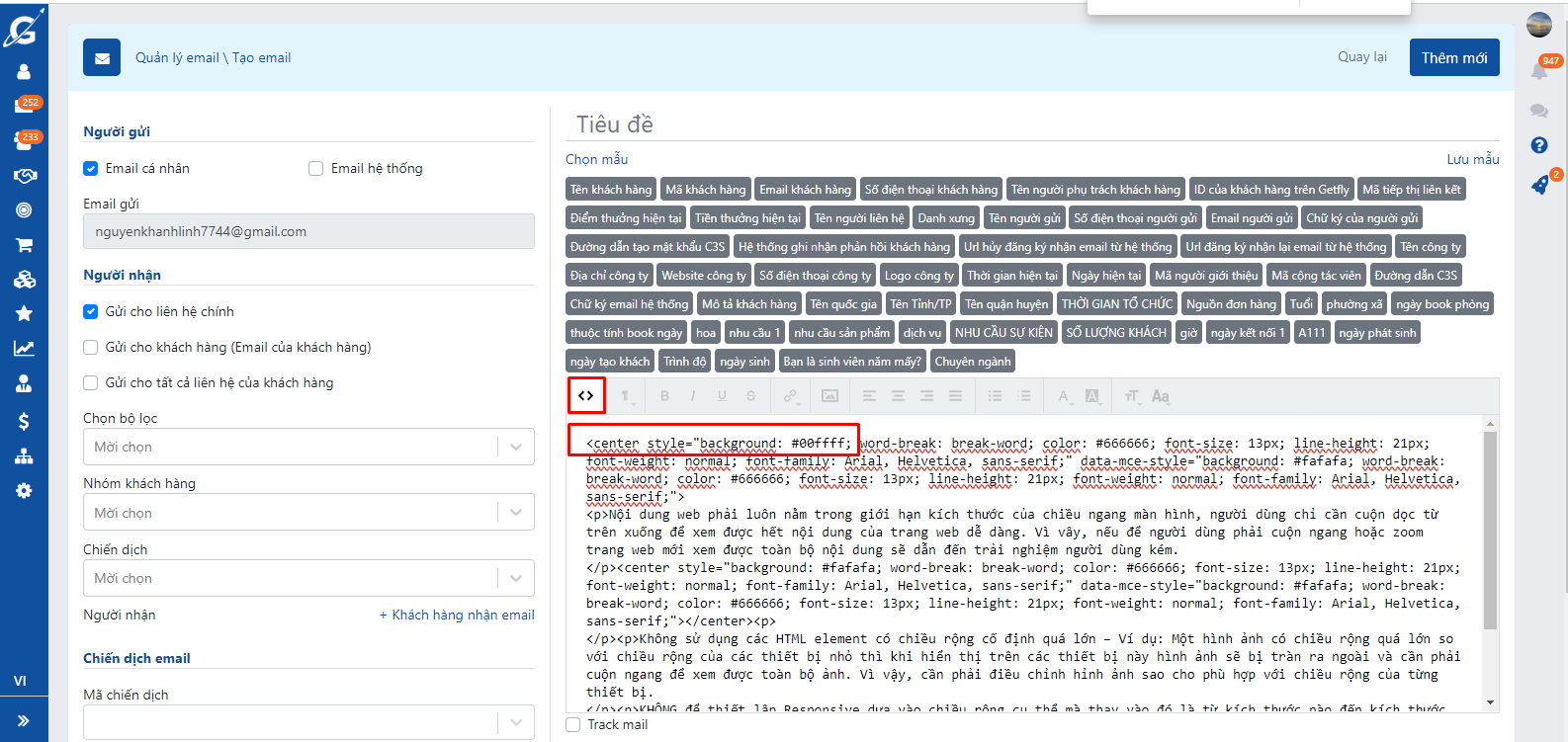
4.2 Gắn hình nền trong Template Email Marketing
Để gắn hình nền anh/ chị có thể dùng biến background để điều chỉnh màu sắc. Anh/ chị thao tác nhấn vào biểu tượng <> và thêm biến backgroud cho màn hình kèm màu anh/ chị muốn


4.3 Gắn hình ảnh và chỉnh kích thước ảnh trong Template Email Marketing
Để gắn ảnh vào mail anh/ chị sẽ thao tác các bước sau:
Bước 1: Tải ảnh lên Ggdrive
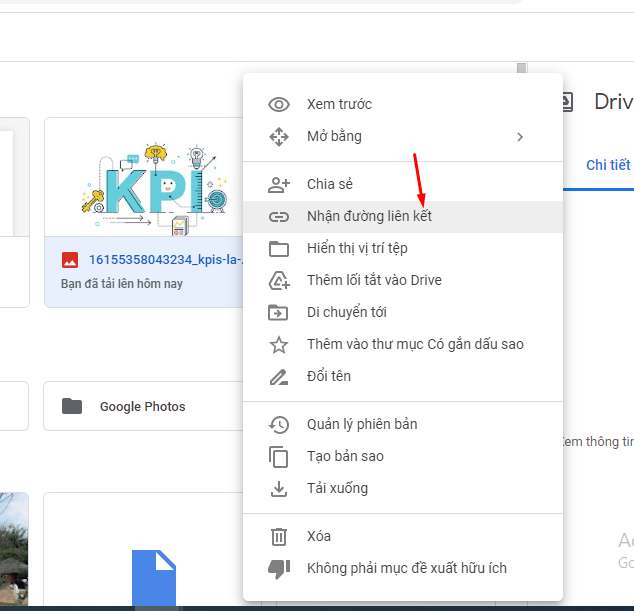
Bước 2: Click chuột phải => chọn Nhận đường liên kết

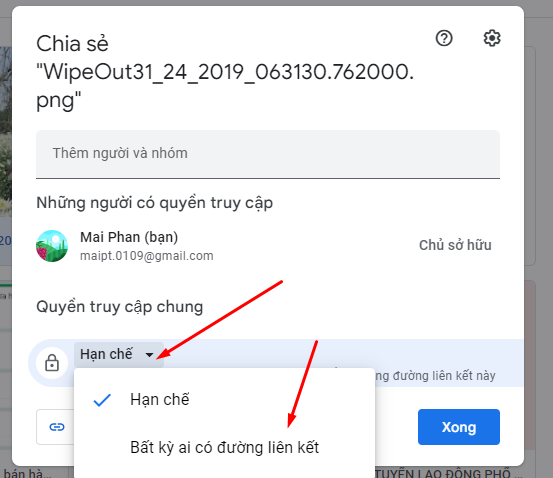
Bước 3: Chọn bất kỳ ai có đường liên kết
Bước 4: Sao chép đường liên kết.

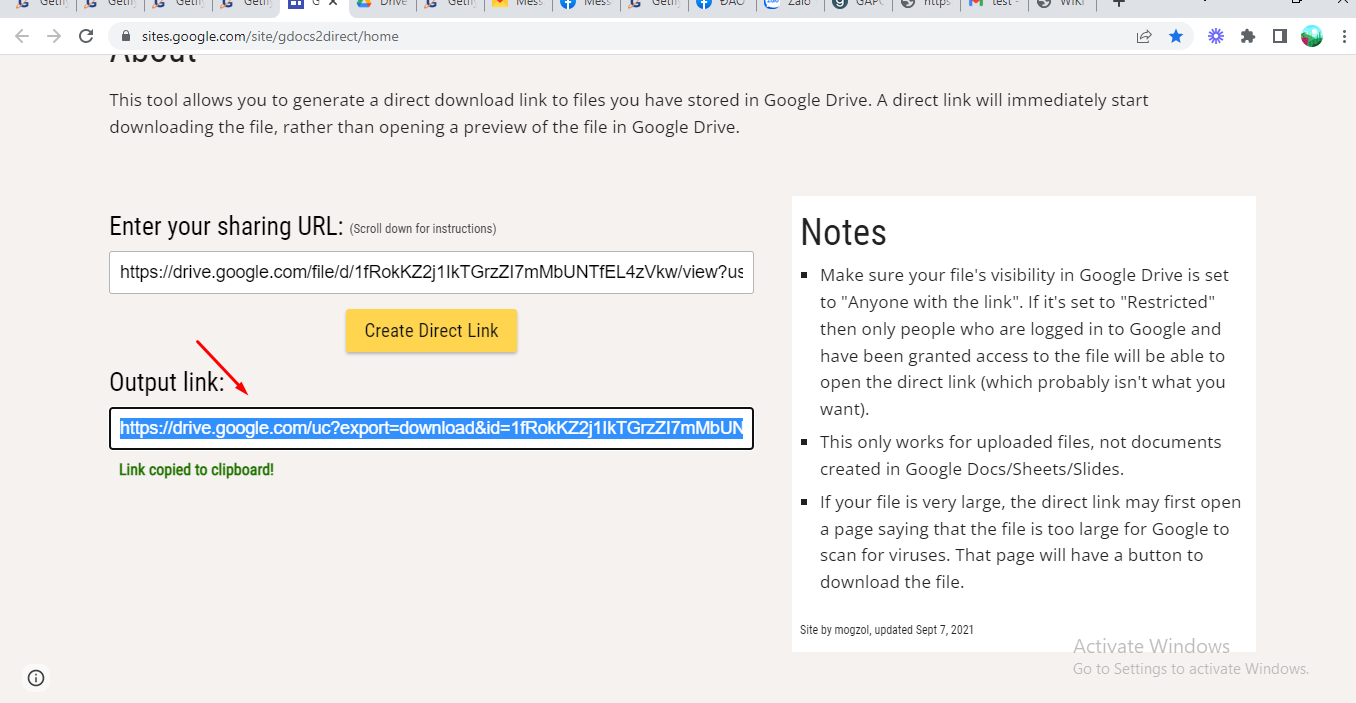
Bước 5: Anh/chị truy cập vào trang: https://sites.google.com/site/gdocs2direct/home
Dán đường liên kết mà anh/chị vừa sao chép ở bước 4 vào mục Enter your sharing URL và click Create Direct Link
Bước 6: Sau khi click vào Create Direct Link ở bước 5 sẽ có 1 đường link liên kết mới ở mục Output link, anh/chị sao chép đường liên kết này

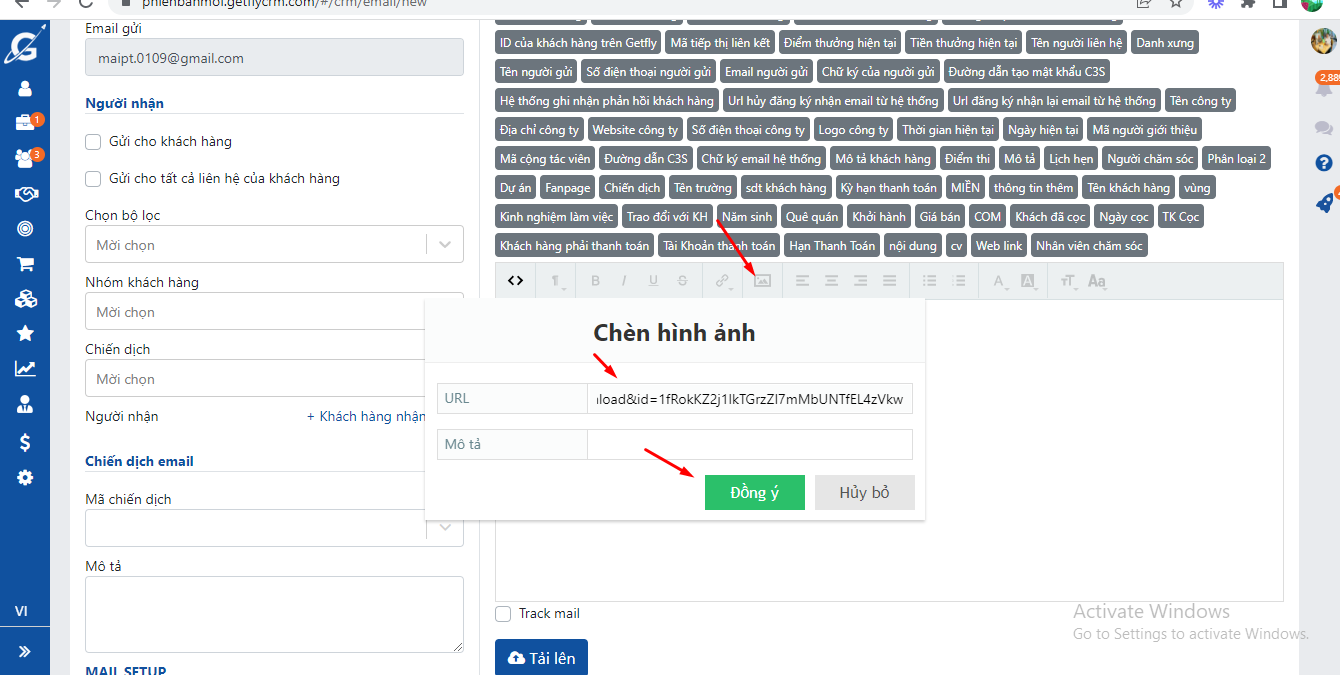
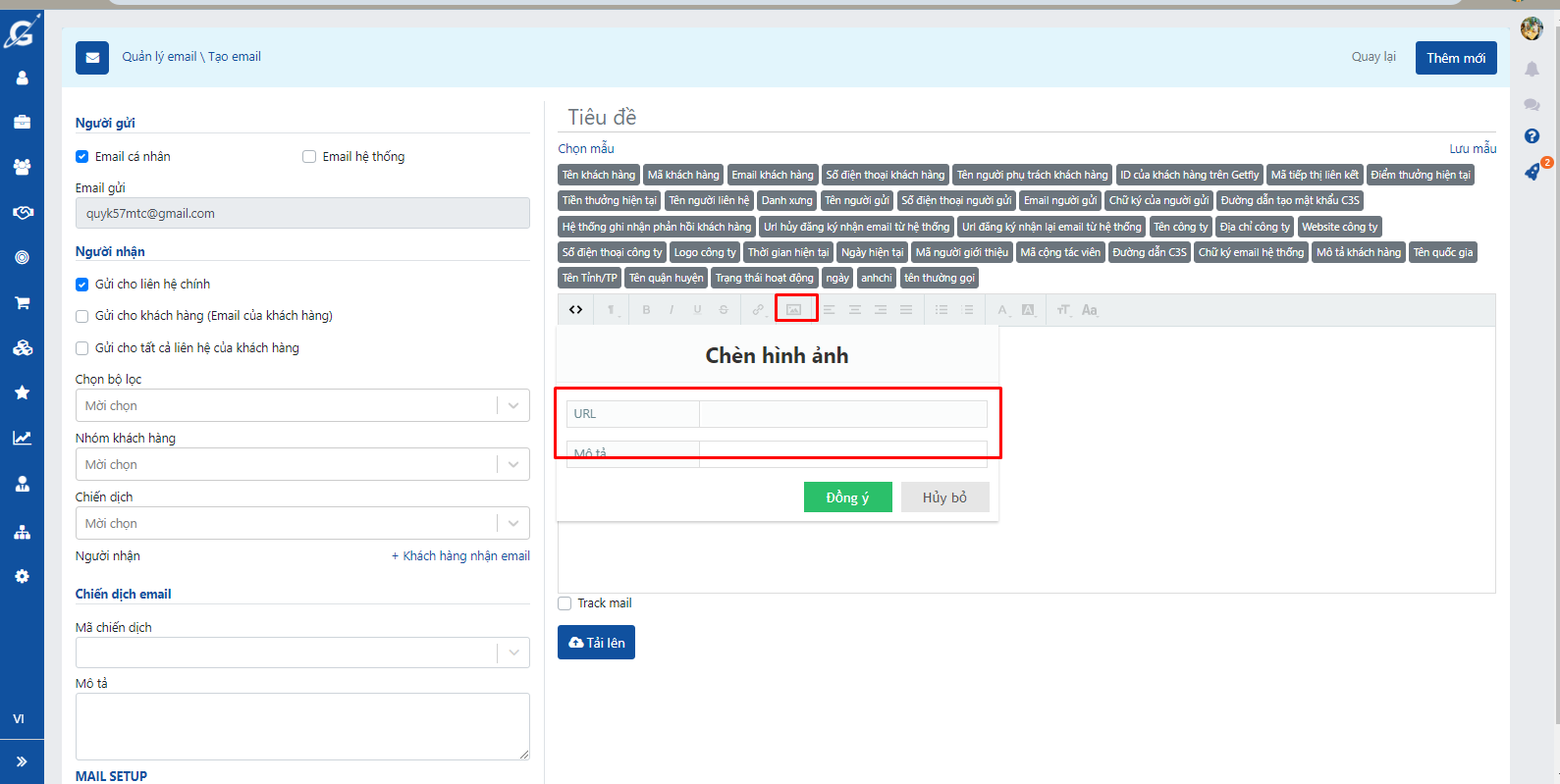
Bước 7: Anh/chị vào phần email => click vào biểu tượng ảnh => dán đường liên kết tại ô URL => Click đồng ý => Hình ảnh sẽ được hiển thị

LƯU Ý: NẾU ẢNH TRÊN GG DRIVE BỊ XÓA THÌ KHÁCH HÀNG NHẬN MAIL CŨNG SẼ KHÔNG HIỂN THỊ ẢNH
Anh/ chị có thể thao khảo chi tiết hợp phần hướng dẫn gắn ảnh vào mail Tại đây
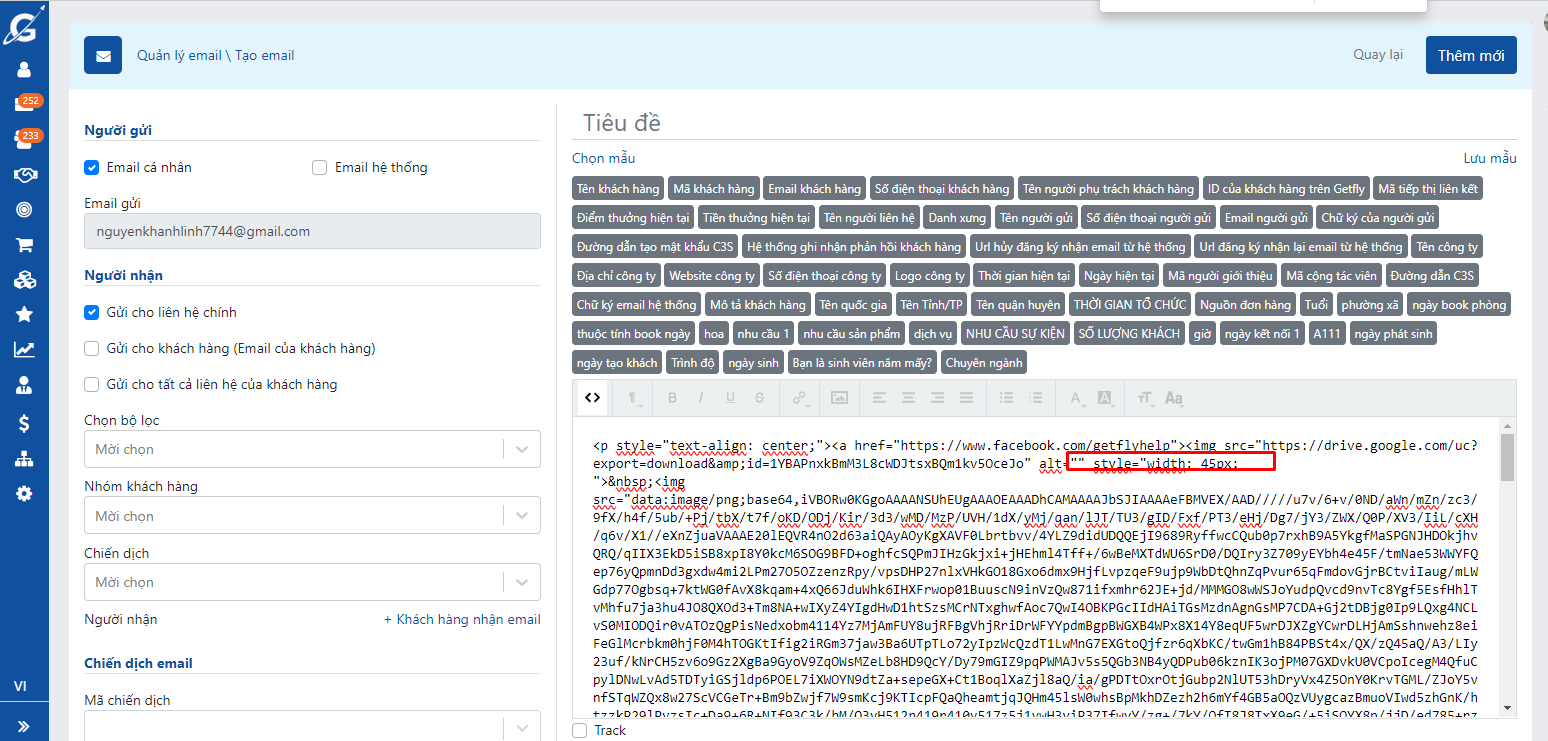
Để chỉnh sửa lại kích cỡ hình ảnh to nhỏ, phù hợp với mail , anh/ chị có thêm biến style=" width: 45px;" . Anh/ chị có thể điều chỉnh kích thước ảnh phù hợp theo ý của mình

4.4 Gắn link vào ảnh trong mail trong Template Email Marketing
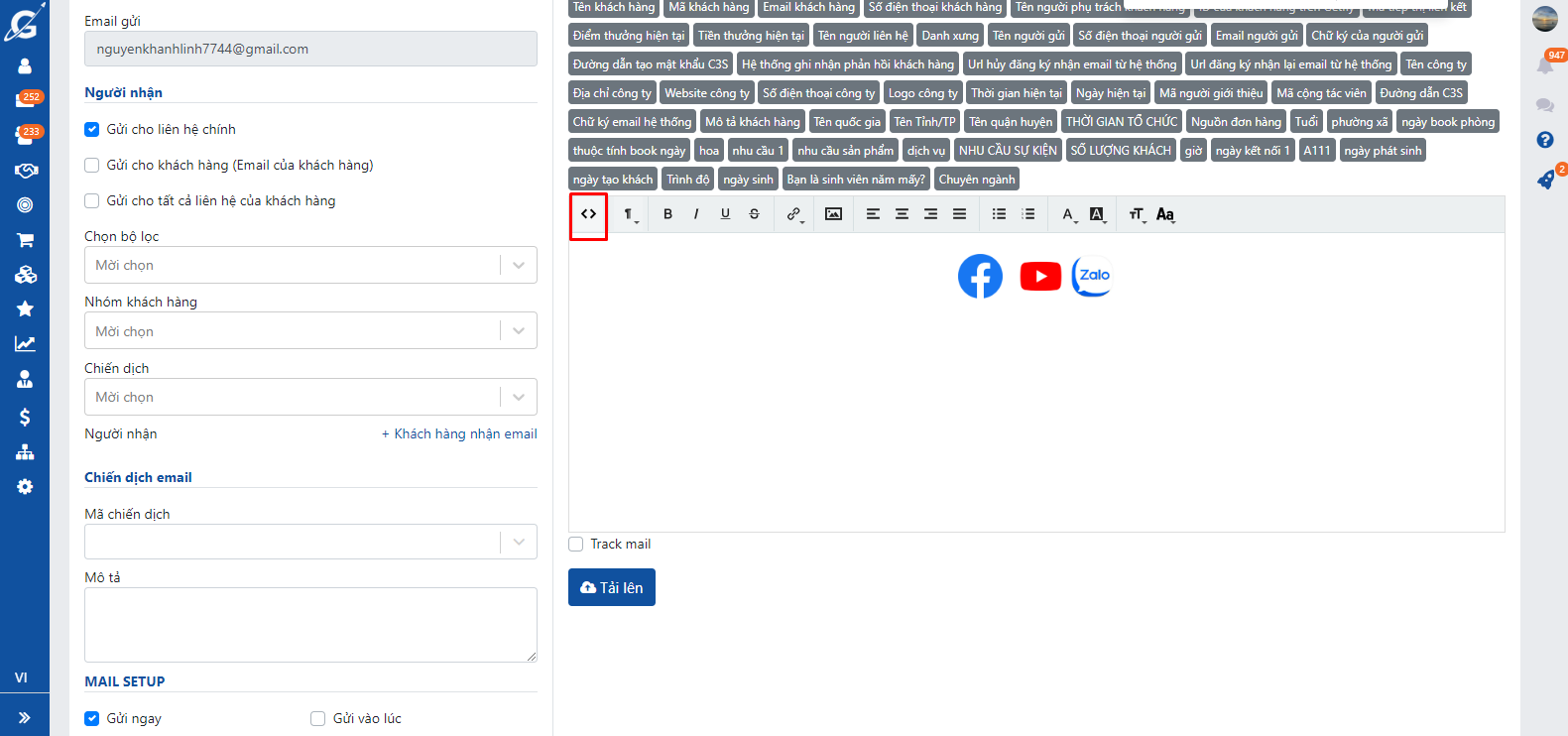
Thường anh/ chị hay gắn link vào hình ảnh khi trong mail có các logo Facebook, Zalo, Website ... để khi khách hàng nhấn vào đó có thể link sang trang web của anh/ chị.
Để gắn link vào hình ảnh trong mail, anh/ chị làm theo các bước sau:
Bước 1: Upload lên ảnh mà anh/ chị muốn gắn link.
Để chèn ảnh trong mail anh chị làm theo hướng dẫn ở mục 4.3

Bước 2: Sau khi upload xong click vào nút khoanh tròn

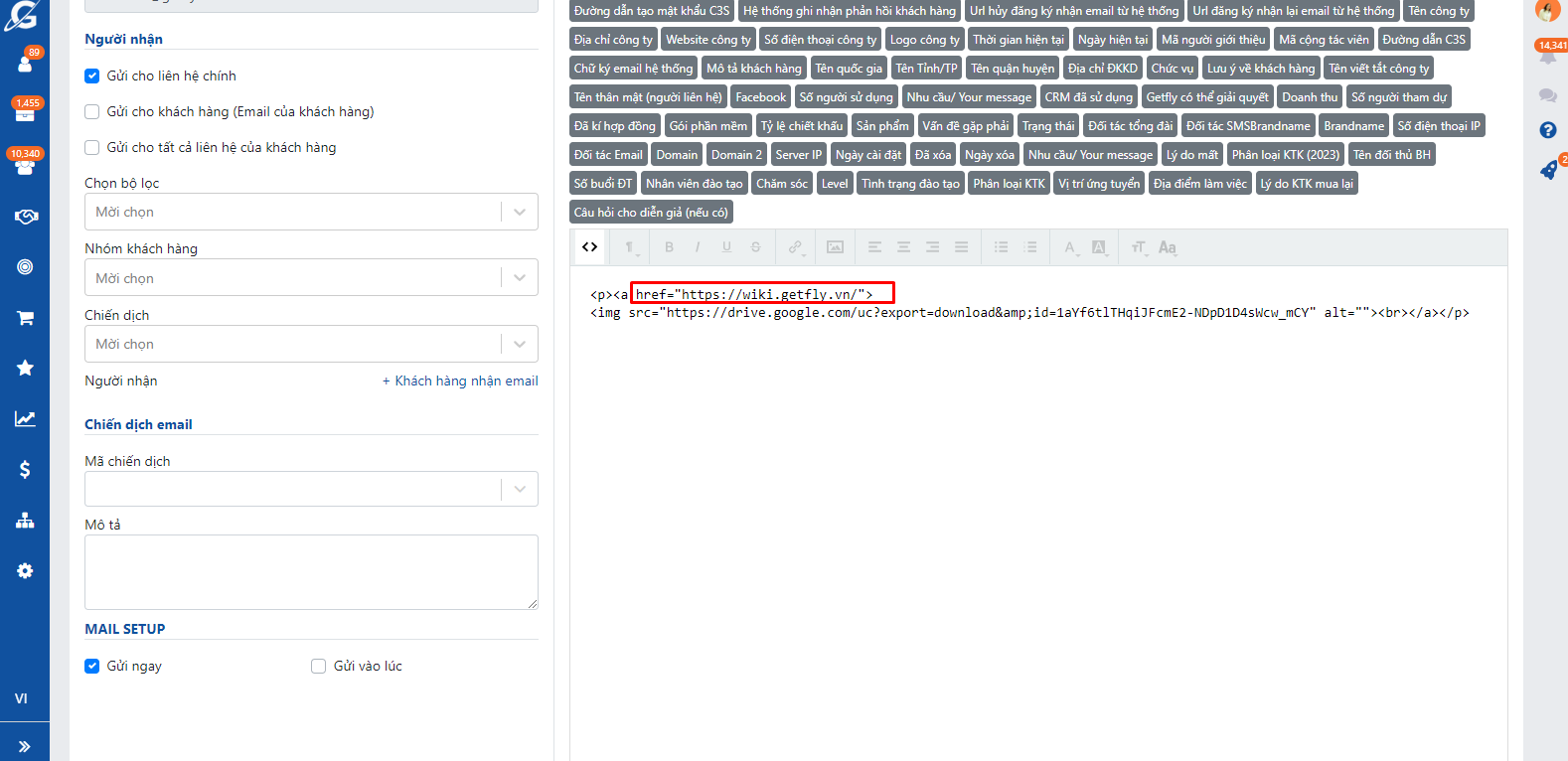
Bước 3: Copy đoạn code sau gắn vào trước link hình ảnh. Đối với mail có nhiều nội dung, nhấn CRL + F và tìm tên ảnh vừa upload và tìm đến thẻ href="#" hoặc thêm thẻ href="#" để gắn link vào.
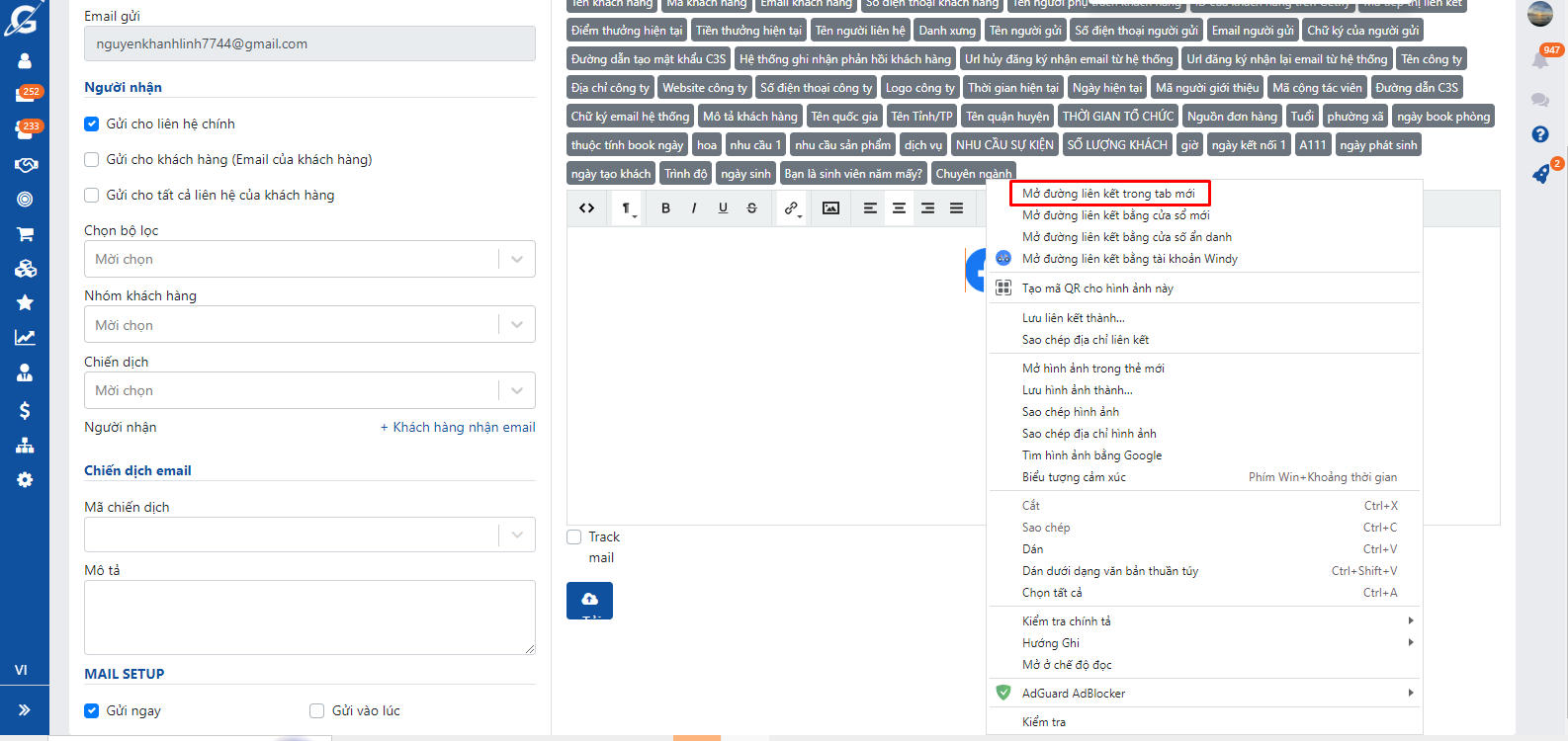
 Sau khi làm các bước trên để test xem là đã gắn được link đúng hay chưa thì click chuột phải vào ảnh mà đã upload chọn Mở liên kết trong tab mới => nếu thấy hiển thị ra đường link đúng thì là anh/ chị đã gắn link vào hình ảnh trong email thành công.
Sau khi làm các bước trên để test xem là đã gắn được link đúng hay chưa thì click chuột phải vào ảnh mà đã upload chọn Mở liên kết trong tab mới => nếu thấy hiển thị ra đường link đúng thì là anh/ chị đã gắn link vào hình ảnh trong email thành công.

4.5 Cài đặt nút đăng ký nhận và hủy mail trong Template Email Marketing
Thường để tránh tình trạng spam cũng như tăng độ uy tín cho mail, các bên Email Marketing thường sẽ bắt buộc trong nội dung mail phải có nút ( link) để người nhận mail có thể đăng ký nhận, hoặc hủy nhận mail.
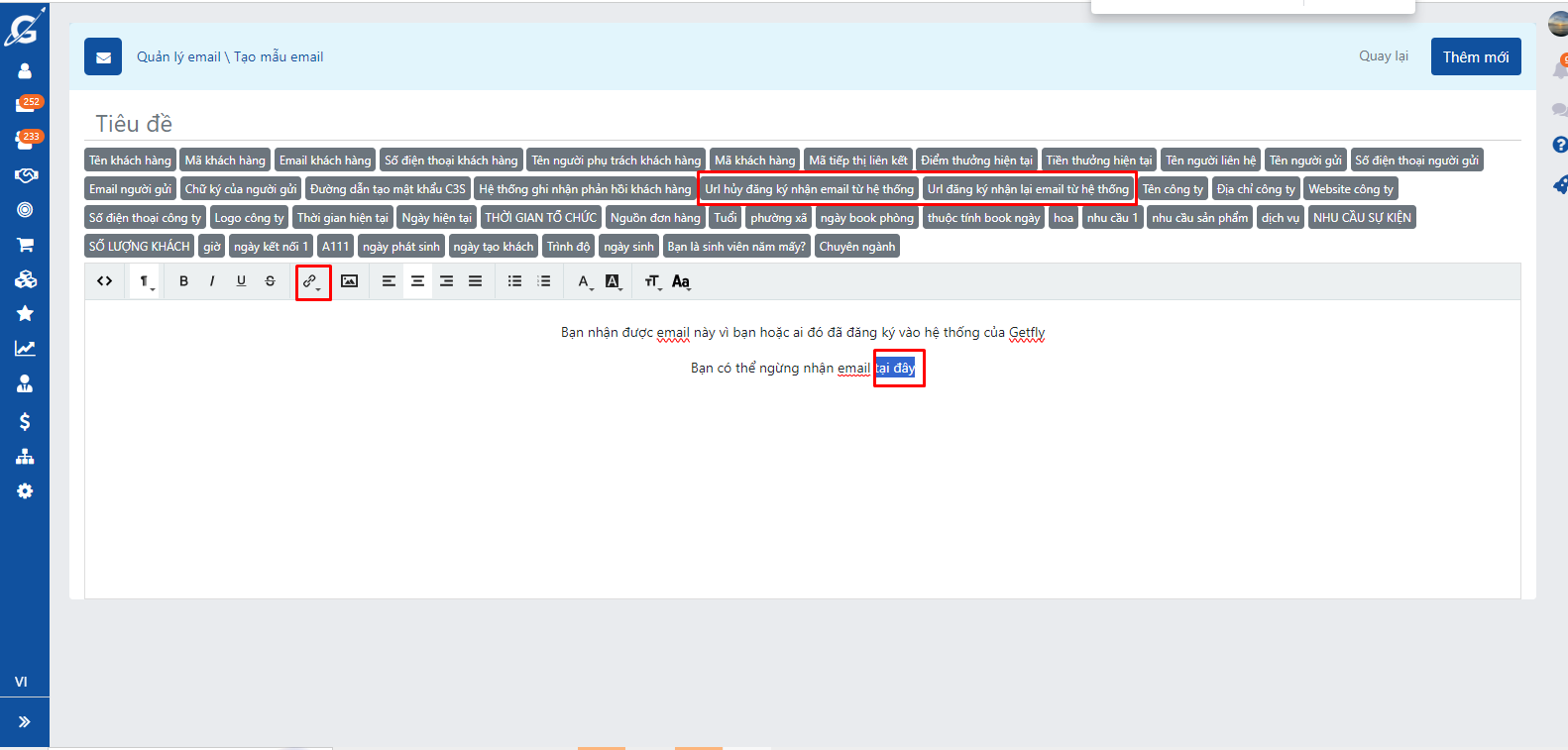
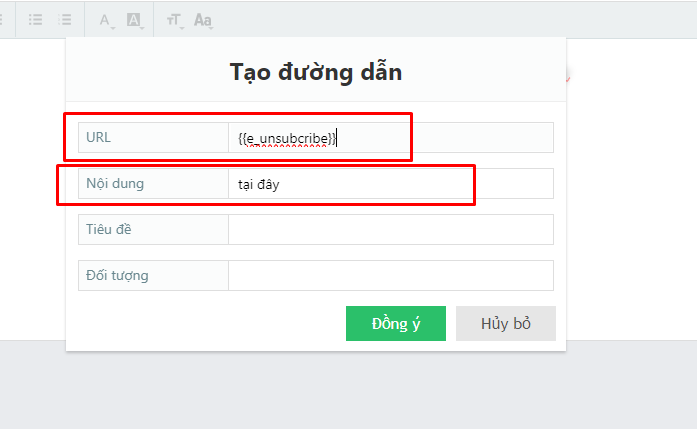
Để thao tác phần này, anh chị nhấn vào mục biến "URL hủy đăng ký nhận email từ hệ thống" hoặc "URL đăng ký nhận lại email từ hệ thống" => Anh/ chị nhấn vào gắn link để gắn trực tiếp link hoặc ghi chữ rồi gắn link vào chữ để khách hàng nhấn nhận, hủy nhận mail


Trên đây là một vài thao tác liên quan đến tạo mẫu mail.
Chúc anh/ chị thao tác thành công!!!
Thông tin tác giả
Kiều Chinh

 645 lượt xem
645 lượt xem